ブログをTOPページに表示させて動きのあるホームページに!
こんにちわ!envoi(アンヴァ)の土井です!
最近、だいぶ暖かくなってきましたね!
毎朝、通勤時に汗ばむようになってきました。。
そして、世間はもうそろそろお花見の時期ですね。もうお花見の予定は決まってますか?
もしお薦めスポットとかありましたら是非教えて下さい!
さて今日は、ホームページをリニューアルしたいとは考えていないけど、TOPページに
少しだけ手を加えて変更したい・・・。そんなご要望は良くあるのではないでしょうか?
今日はそんなお客様の中で、ブログシステム(WordPress)を導入されている場合に、
ホームページのTOPにブログ記事を表示させる方法を簡単にご説明させて頂こうと思います。
その前にまず、ホームページのTOPにブログ記事を導入する目的からご説明します。
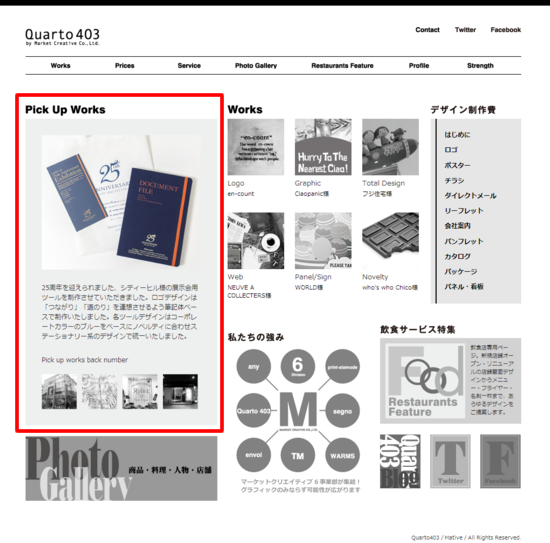
これまで、弊社事業部Quarto403のTOPページはこのような感じでした。
Pick Up Worksということで、ホームページを制作した当初に紹介した過去実積が
ずっとそのままの状態で表示されておりました。
本来であれば、定期的に手動での実績更新を行う予定でしたが、なかなか日々の業務が忙しい
中で、実積の差し替えが出来ずにいました。
そこで、TOPページにもっと簡単に動きを出そう!ということで、ブログ記事を表示させるように
変更しました。それがこちらになります。
Quarto403では、日々業務の一環としてブログ記事の更新を行っております。
TOPページで記事を表示させることで、これまでよりブログの更新状況が良く分かるようになりました!
ブログ記事を書いている担当者に話しを聞いたところ、TOPページに記事が表示されるようになったことにより、
ブログを書き続ける意義と、モチベーションがアップした!とのコメントを頂きました。
なによりも、自社のホームページに再度訪問してくれるリピートユーザーの方に対して、日々の情報配信を
行っていくことで、飽きられてホームページから離脱されることを防ぐ効果も期待できます。
ということで、今回実施したブログ記事を表示させるソースコードの一部をご紹介したいと思います。
/index.php
/blogの下に、ワードプレスのプログラムが格納されていることを前提として話しを進めます。
まず、index.phpの行頭に以下の一文を追加します。
<?php require(‘./blog/wp-blog-header.php’); ?>
次に、ブログ記事の検索条件を指定してあげます。
例)カテゴリーがGraphicで、オフセットが0(最新の記事を表す)で、記事を1つだけ表示させる場合
■foreachでループさせる処理
<?php
$posts = get_posts(“numberposts=1&category=Graphic&orderby=post_date&offset=0”);
foreach ($posts as $post):
setup_postdata($post);
?>
/* 処理内容記載 */
<?php endforeach; ?>
■サムネイル画像(アイキャッチ)を標準サイズで表示させる場合
<?php the_post_thumbnail(‘medium’); ?>
■ブログ記事の日付の取得と表示
<?php the_time(‘Y.m.d’) ?>
■ブログ記事のリンク情報を取得する
<?php the_permalink() ?>
■ブログ記事のタイトルを0文字目から10文字取得する
<?php echo mb_substr(get_the_title(), 0, 10); ?>
■ブログ記事の本文を0文字目から30文字取得する
<?php echo mb_substr(get_the_excerpt(), 0, 30); ?>
どうですか?簡単でしょ?
難しくて良く分からない??と思われたあなたは・・・!!
是非、envoi(アンヴァ)までお問い合わせ、ご相談下さいねww