Googleカレンダーを使ってホームページ内に営業日を表示!
こんにちわ。envoi(アンヴァ)の土井です。
今日は、Googleカレンダーを使ってホームページ内にカレンダー機能を実装させる
方法をご紹介させて頂きたいと思います。
ホームページをお持ちのお客様で、当店の営業日カレンダーをホームページ内に 表示出来たらいいのにな~と
お考えの方はおられないでしょうか?
もし既にグーグルカレンダーをお使いの方でしたら、比較的簡単にホームページ内に 組み込ませることが可能です。
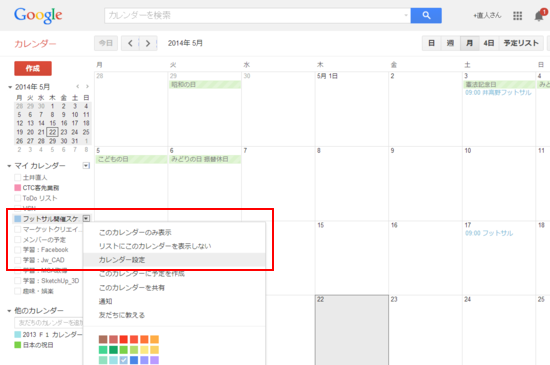
まずは、お使いのグーグルカレンダーのページを立ち上げて、 マイカレンダーから表示させたい項目を
クリックしますと、ポップアップが出てきますので、「カレンダー設定」をクリックします。
次に、赤枠で囲っているところのコードを、現在公開中のホームページ内に 埋め込んであげるだけで、
Googleカレンダーをホームページ内に表示させることが可能です。
但し、そのままコードを貼り付けてしまいますと、ホームページ内に大きく表示されてしまったりと、
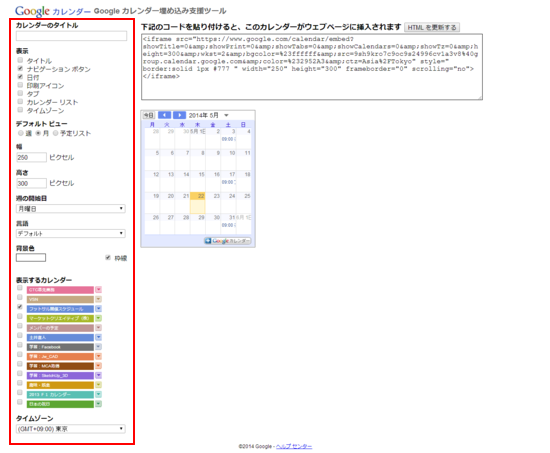
問題がありますので、「色やサイズなどをカスタマイズします」をクリックして、
ご希望のサイズや色に設定変更します。
左側の赤枠で囲ったところで細かく調整する事が可能です。右上に生成されたコードをホームページ内に
貼り付ければOKです!
お店のホームページなどに、営業日を公開することで、お店をご利用されるお客様が事前に 営業日を確認できるので、
とても親切ですね。
自分ではちょっと難しくてやり方が分からない!というお客様は、是非envoi(アンヴァ)まで ご相談下さい!