パララックス 視差効果の生まれるWEBデザイン
こんにちは、最近だいぶとあったかくなってきましたね!
寒がりなわたしにとっては、とっても過ごしやすく嬉しい限りです・・!!
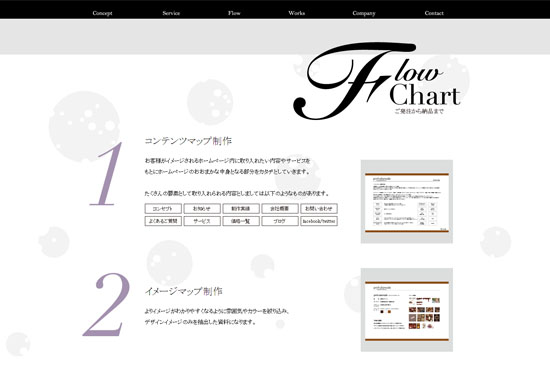
さて、そんな今日はenvoiのホームページをサンプル例にパララックス機能(視差効果)のある
ホームページをご紹介したいと思います。
envoiのホームページは、おおまかなコンテンツはTOPページ全体で把握出来るようになっており、
1枚もののような縦長の仕上がりになっているため、ナビゲーションメニューをクリックでスクロール移動が
出来るようになっております。
スルスルと滑らかに動く動作が操作していて楽しいです。
今回、パララックス(視差効果)が生まれるような背景デザインを使用しているコンテンツ部分は
FLOW(ホームページ制作の流れをご紹介している部分)です。
淡いグレーの大小異なるドットの中には白い小さなドット。
もともとの背景自体も白なのですが、実はこの2枚の速度を変えることにより視差効果が生まれます。
一見シンプルに見えるドット柄もとってもかわいく、おしゃれに表現できます。
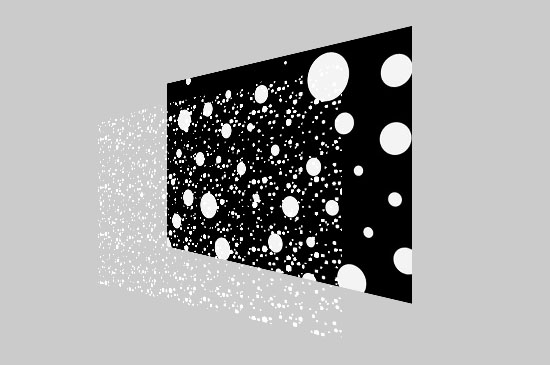
わかりやすく黒い背景にすると、こんなつくりになっています。
奥の背景と手前の背景のスピードが違うだけで全体に躍動感のあるおしゃれな動きに・・!
実際に操作した方がよりイメージが伝わると思いますのでホームページにて是非、ご覧ください。
おしゃれな1枚もののホームページは全体的な流れもつくりやすく、ホームページを閲覧するユーザーにとっても
見やすい作りとなっています。デザイン性の高い見た目はファッション関係のオフィシャルサイトにおすすめ!
これからホームページ制作をお考えの方、リニューアルを検討されている方、おしゃれでデザイン性の高い
ホームページをつくりたい!などなど検討されているは是非、ご参考に!
お気軽にお問い合わせください。