お知らせ・ブログ最新記事をトップページに反映
寒い!!毎日ほんとさむすぎますね。天気予報では雪が降るとか注意報とかけっこうでているのに
雪は降らずで寒さだけが厳しく感じてしまいます。
早くあったかくならないかなぁと待ちわびる今日この頃です。
そんな今日は動きのあるホームページ第2弾をご紹介したいと思います。
「動き」といってもホームページ上ではいろいろな動きがありますよね。
前回もご紹介したように、画像がでたり、隠れたりボタンやバナーの色が変わったり、
中身のデザインが変わったり、見ていて+操作して楽しい作りのものが最近は多い気がします。
今日はまた、違った意味で「動き」のあるホームページをご紹介です。
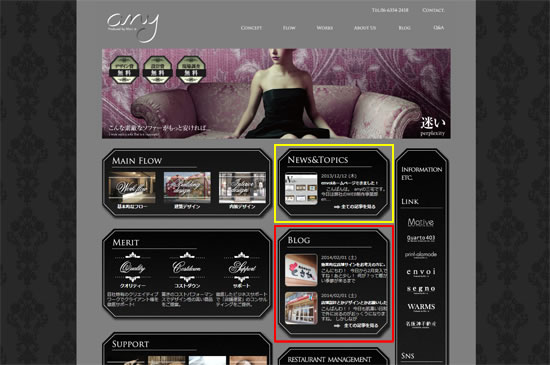
こちらはmativeの店舗設計事業部anyのホームページトップになります。
コンテンツごとに囲われたボックスがいくつか並べられているのですが、わかりやすく黄色と赤の枠線で
囲ってある中身に注目!!
黄色の枠内は「NEWS&TOPICS」のお知らせを表示させる欄、
下の「BLOG」はanyのブログを最新投稿2記事まで表示させる欄になっています。
つまり、ブログを更新したら・・・お知らせ情報を更新したら・・・
トップページに反映されるようになっているんです!
背景やデザイン自体は同じなのですが、文章やタイトル、サムネイル画像がその日、その日によって変化するので
躍動感のある「動き」をかんじられるホームページになります。
また、トップページ(ホーム)は1番、見られることが多く、開かれることも多いので内容の変化が見えるだけで
「あ!ブログ更新してる!」、「お知らせ更新されてる!」なんてのが一目でわかってしまうんです。
どちらもコンテンツで言うとブログからひっぱっているのですが、ブログ投稿時にカテゴリーにて
「お知らせ」を選択した記事は、TOPのお知らせ(NEWS&TOPICS)へ表示されます。
NEWS&TOPICSの「→続きを読む」をクリックするとNEWS&TOPICSのみの一覧ページへリンクします。
お知らせからブログへの一覧へもいけ、最新記事のチェックも出来ます!
デザインやバナーなどを定期的に変えるとなると、それなりのコストや時間もかかってしましますが
内容の更新であればサムネイルによって動きの変化も伝わりやすくなります!
ブログをつくりたい!ホームページのリニューアルしようかなぁ?などお悩みの方は是非、ご参考に!